
Você baixou o navegador Chrome no seu iPhone ou Ipad, mas não consegue fazer com que ele seja seu navegador padrão? Isso acontece porque a Apple não permite que você retire o Safari desta posição, mesmo fuçando suas configurações. Porém, alguns programadores não se deram por satisfeitos e criaram alguns subterfúgios que acrescentam essa opção nas configurações do seu iPhone ou iPad.

Dois programas são capazes de trazer essa opção para você: BrowserChooser ou Browser Changer. Eles não são achados na AppStore, por isso é necessário que você tenha um iPhone ou iPad desbloqueado com jailbreak.
Passo 1. Para instalar qualquer um dos dois, você precisa de um aplicativo chamado Cydia, para instalar pacotes de softwares (aplicativos, incluindo personalizações de interface, e as extensões do sistema) em um iPhone, iPod Touch ou iPad com jailbreak (veja como fazer o jailbreak aqui).
O Cydia é uma plataforma independente de distribuição de softwares para o iOS, e a maioria deles é gratuito. Além disso, a loja também possui centenas de apps para venda através do sistema de pagamento da Cydia, com uma configuração semelhante a da App Store.
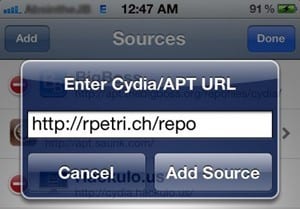
Passo 2. Então, uma vez com o app instalado, clique no ícone do Cydia e selecione Gerenciar > Fontes > Editar > Adicionar e digite “rpetri.ch / repo”.

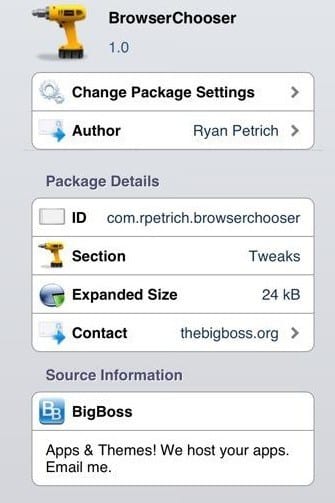
Passo 3. Depois de adicionar o repositório, abra-o e procure por BrowserChooser ouBrowser Changer e instale um dos dois de graça.
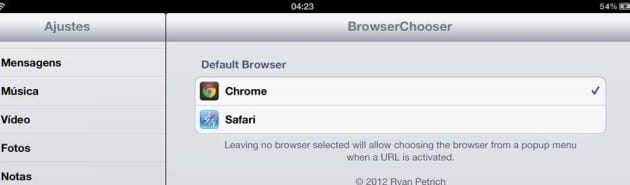
Passo 4. Com a instalação feita, clique em Settings (Configurações) no seu iPhone e selecione a nova opção BrowserChooser ou Browser Changer.
Passo 5. No Browser Changer, deslize o dedo em “Enable Changer” para mudar para “On”.
Passo 6. Todos os navegadores que você possui instalado aparecerão. Escolha qual deles deseja como navegador padrão e pronto!

Agora, sempre que você receber um link por e-mail ou por outro aplicativo, o sistema abrirá a página pelo navegador escolhido, e não mais pelo Safari.
Tutorial by techtudo

Um comentário
Deixe uma resposta