
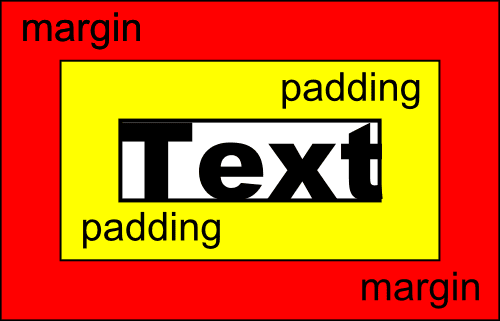
PADDING:
Padding , é um espaçamento interno que é utilizado para poder fazer como um PARAGRAFO .
Como funciona …
Exemplo , irei criar uma div:
HTML
Texto
Style CSS
#padding-exemplo {
padding:5px;}
Vamos exemplificar agora sobre…
padding-top: Cria um espaço acima da div.
padding-bottom:Cria um espaço abaixo da div.
padding-left: Cria um espaço a esquerda da div.
padding-right: Cria um espaço a direita da div.
Se você cria uma div com o width de 700 e coloca padding left de 20 , o tamanho da div na verdade ficará 720 px.
se você quer a div de 700px com padding left de 20 , terá que fazer a width de 180px.
MARGIN
Margin é como uma margem que o CSS cria .
Ela é como o posisionamento da div.
EXEMPLO:
HTML
teste
CSS
#margin-exemplo {
margin:0 auto; }
O ” margin:0 auto; ” centraliza a div porque é simples:
Entenda a base do margin , ele é basiado nos lados horarios:
margin :5px 5px 5px 5px;
VERDE: TOPO
LARANJA : DIREITA
VERMELHO : BAIXO
AZUL : ESQUERDA
EXEMPLO 2 :
HTML
teste
CSS
#margin-exemplo {
margin:25px 25px; }
CIMA BAIXO
DIREITA ESQUERDA
Espero ter deixado bem explicado para todos.